第一步 首頁設(shè)計內(nèi)容
一主頁面區(qū)域 點左側(cè)設(shè)計
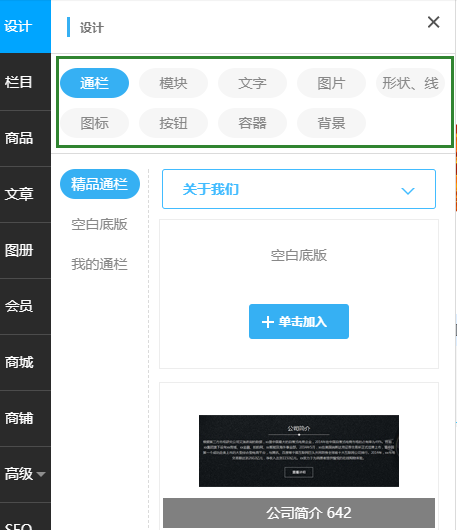
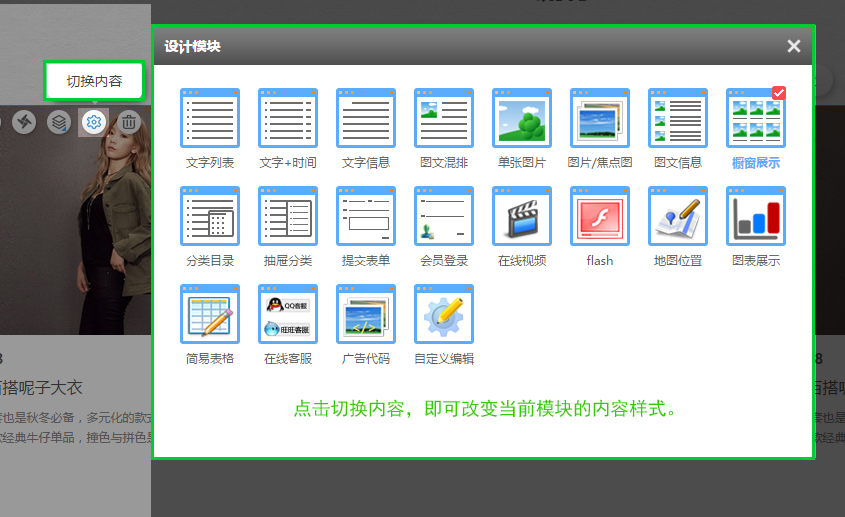
可選擇相應(yīng)的模塊對首頁進行添加或者修改.
通欄:是我們已經(jīng)設(shè)計好的各種通用欄目樣式,可選擇直接添加.有關(guān)于我們,公司新聞 ,展品產(chǎn)示,團隊介紹 ,通欄廣告,網(wǎng)站頁尾等等.直接添加后可修改內(nèi)容.
模塊:提供好的各種網(wǎng)站編輯模塊.有文字列表樣式��,焦點圖樣式�����,圖文混排樣式�����,櫥窗展示樣式�,分類目錄����,簡易表格,在線視頻等等樣式.可以選擇拖動到需要的位置��,再根據(jù)提示進行樣式��,或線條�,或文字的設(shè)置.
文字:可直接點擊拖動到需要的位置.根據(jù)需求填寫并變更文字大小.顏色.等
圖片:直接點擊拖動到需要的位置�,可調(diào)整大小并直接上傳圖片內(nèi)容.
圖標:系統(tǒng)提供了上千種圖標,可供用戶選擇使用.
容器:即標簽切換功能,可添加多個標簽�,添加信息后可進行標簽點擊切換.操作方法是看如下視頻容器添加
背景:即改變網(wǎng)站整體的背景顏色 .

二 二級面頁面的設(shè)計:
只要我們添加完成欄目�,就會自動生成二級頁面.當二級頁面不符合我們的需求時,我們可以在這里進行點擊設(shè)置.

第二步 對各個模塊進行管理
要了解對相應(yīng)的圖標的意義
每一個圖標代表需要設(shè)置的內(nèi)容�����。我們了解一下他們主要是用來做什么的��。












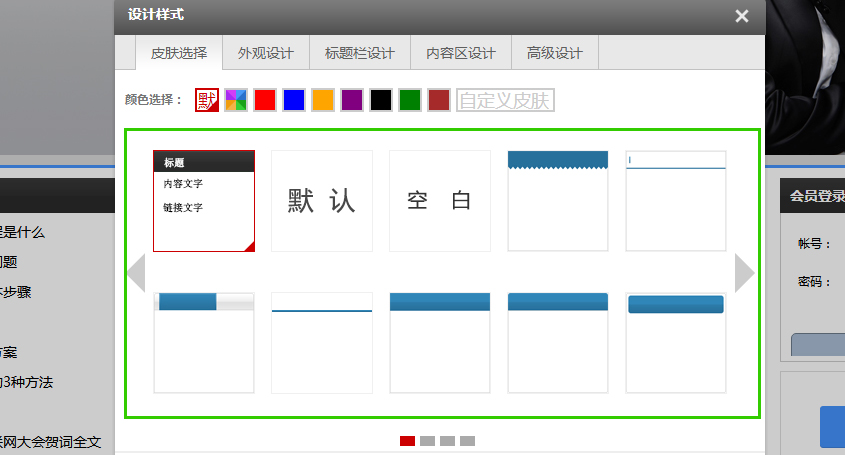
 設(shè)置樣式: 主要是對它所代表的內(nèi)容 皮膚����,外觀設(shè)計�����,標題欄設(shè)計����,內(nèi)容區(qū)設(shè)計,高級設(shè)計的內(nèi)容修改�����。
設(shè)置樣式: 主要是對它所代表的內(nèi)容 皮膚����,外觀設(shè)計�����,標題欄設(shè)計����,內(nèi)容區(qū)設(shè)計,高級設(shè)計的內(nèi)容修改�����。
如圖:

說明:
皮膚選擇:主要是對該模塊的顏色,樣式的選擇�����,也就是最基本是什么樣子�����。確認后其它的模塊也盡量一致�����。這樣有利于網(wǎng)站的統(tǒng)一化�����。

說明:
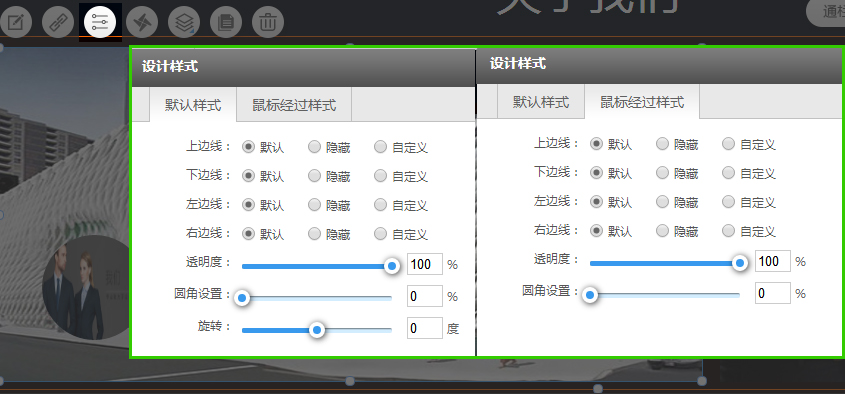
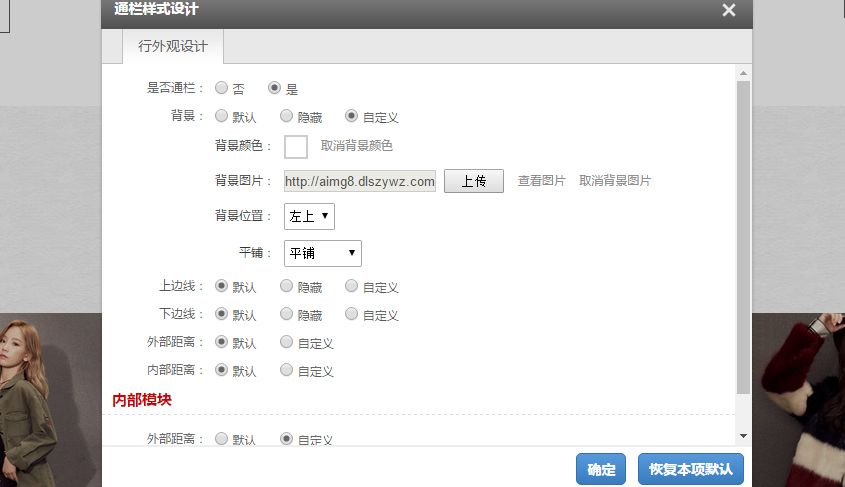
外觀設(shè)計:主要是對該模塊背景�,邊線,鼠標經(jīng)過等外觀的設(shè)置�。是該模塊展示出來的固定內(nèi)容的確認。同樣設(shè)置時和其它模塊的內(nèi)容保持一致����。這樣有利于網(wǎng)站的統(tǒng)一化。

說明:
標題設(shè)計:點擊標題設(shè)計即表示要修改的是選中模塊的標題內(nèi)容可以進行修改�。

說明:
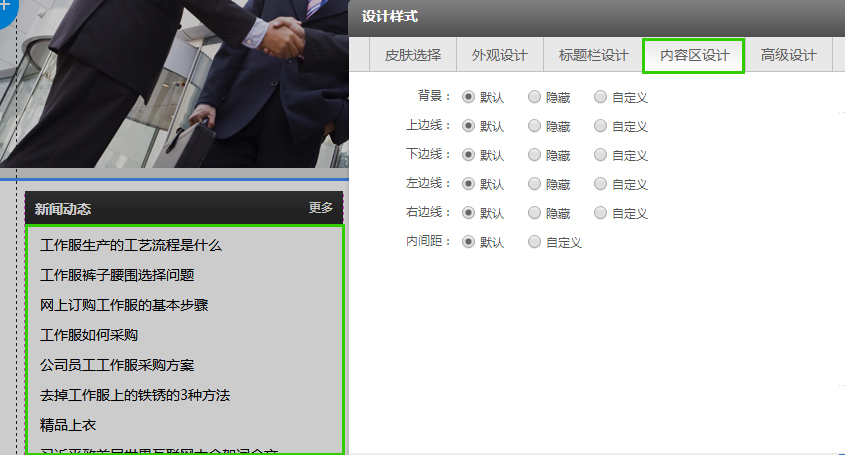
內(nèi)容區(qū)設(shè)計:主要是文字區(qū)域后的內(nèi)容,主要是邊框和背景的設(shè)置。

說明:
高級設(shè)計:主要是文字列表顯示的設(shè)置��。包括文字大小��,行間距����,鼠標經(jīng)過方式等。
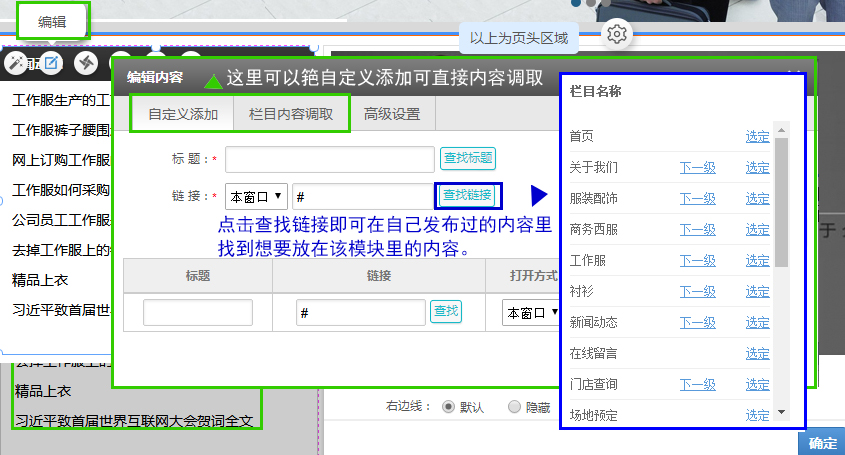
 編輯:對該模塊內(nèi)容的確認��。編輯一般為文字和圖或者圖文結(jié)合的內(nèi)容�����,基本操作一致�,我們以文字為例說明��。調(diào)用方式也有兩種�。一種是手動自定義添加,一種是系統(tǒng)調(diào)用���。兩者的區(qū)別���。自定義即可以隨意添加任何發(fā)布過的信息。內(nèi)容調(diào)取,只能選擇一個欄目下的全部或部分內(nèi)容�。而且只按發(fā)布順序調(diào)用。
編輯:對該模塊內(nèi)容的確認��。編輯一般為文字和圖或者圖文結(jié)合的內(nèi)容�����,基本操作一致�,我們以文字為例說明��。調(diào)用方式也有兩種�。一種是手動自定義添加,一種是系統(tǒng)調(diào)用���。兩者的區(qū)別���。自定義即可以隨意添加任何發(fā)布過的信息。內(nèi)容調(diào)取,只能選擇一個欄目下的全部或部分內(nèi)容�。而且只按發(fā)布順序調(diào)用。


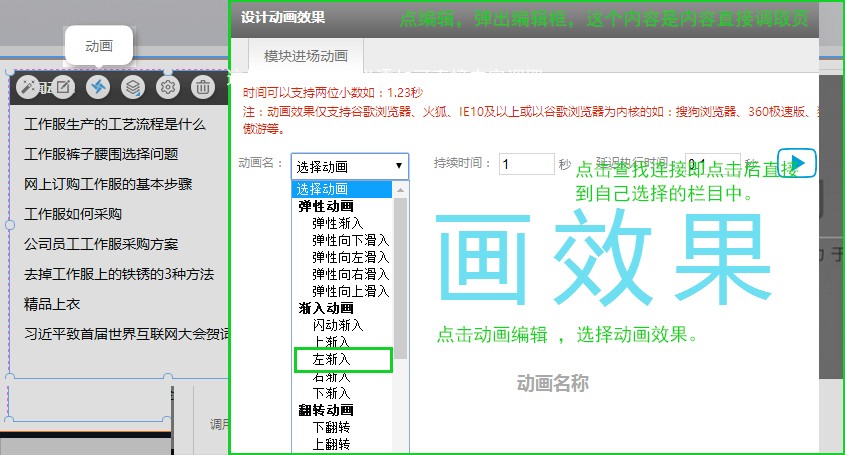
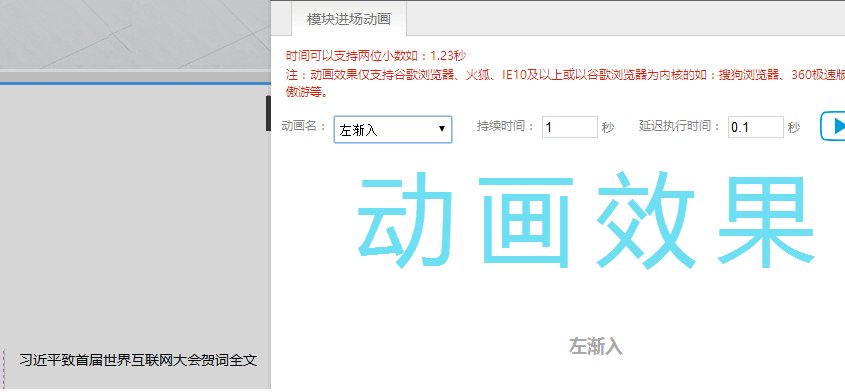
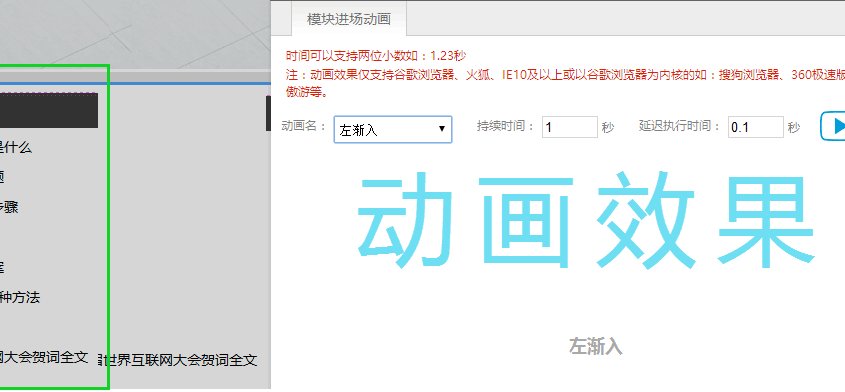
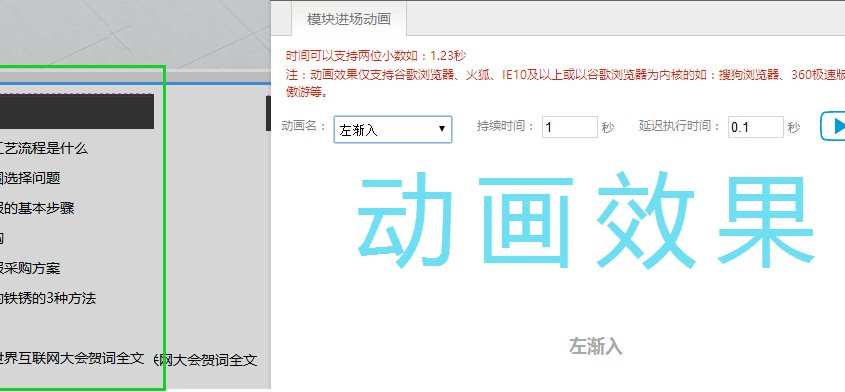
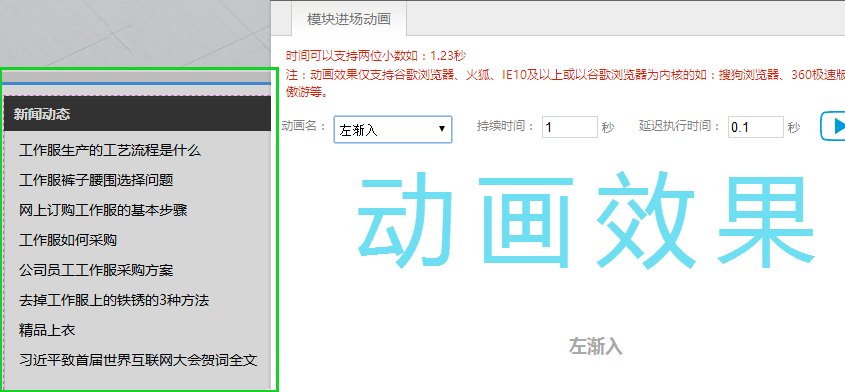
 動畫:即可在該模塊的圖或文字上加載動畫效果���。
動畫:即可在該模塊的圖或文字上加載動畫效果���。


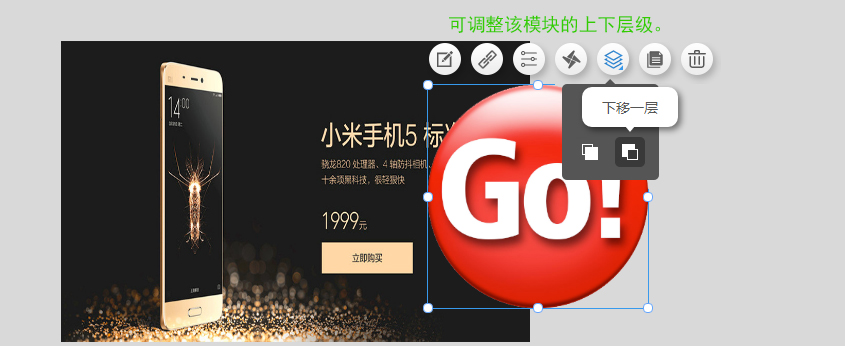
 層級:即可以調(diào)整該模塊區(qū)域里各模塊的上下層關(guān)系�。
層級:即可以調(diào)整該模塊區(qū)域里各模塊的上下層關(guān)系�。
如圖:


 調(diào)置整體鏈接: 即改變原有的連接���。把這個區(qū)域整體的連接做修改�����。
調(diào)置整體鏈接: 即改變原有的連接���。把這個區(qū)域整體的連接做修改�����。

 設(shè)置:主要是對連線和鼠標經(jīng)過樣式的修改��。
設(shè)置:主要是對連線和鼠標經(jīng)過樣式的修改��。


是對操作的模塊可以直接刪除或者上移�,下移�����,或直接拖動的標識��。

表未內(nèi)容切換����。即該對操作的模塊進行內(nèi)容的切換�����。換成自己想要的內(nèi)容�。


顯示和隱藏:即表示該模塊在前臺打開頁面是否顯示出來�����。

復(fù)制:點擊該圖標即表示����。可以復(fù)制和當前模塊一樣的一個模塊�。

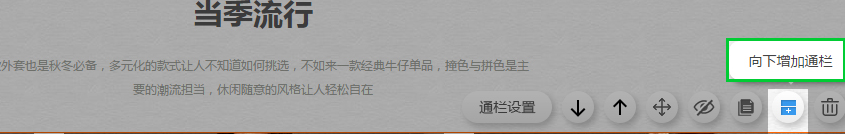
向下增加模塊:表示可在該模塊下方增加一個通欄模塊。


通欄設(shè)置:表示對該區(qū)域通欄的整體設(shè)置��。


常見問題:
問:怎么查找不到連接�����?
答:如果查找不到連接���,一種情況就是您沒有設(shè)置欄目,也沒有發(fā)布任何的信息�。一種就是你可能添加外部連接����。但免費的是不能添加不了外連接�����。
問:為什么編輯的內(nèi)容不一樣���?
答:編輯在不同的區(qū)域有不同的內(nèi)容��,但基本包含的內(nèi)容或是文字+連接�����、或是圖片+連接���、或是文字加圖片+連接,仔細查看就能發(fā)現(xiàn)區(qū)別。但設(shè)置基本一樣��。
問:首頁的圖怎么設(shè)置�����?
答:我們所有和圖片內(nèi)容都有提示大小尺寸����,建議您使用專業(yè)的做圖軟件進行圖片的處理���。如photoshop ,這樣設(shè)計出來的圖片適用�����,并且可以讓網(wǎng)站看起來更加專業(yè)��。
問:為什么不能直接添加連接�����?
答:免費網(wǎng)站只能使用站內(nèi)的連接�����,只要添加了內(nèi)容就能產(chǎn)生連接地址��。如果需要添加外部的���。需要進行購買升級為獨立域名后就可以了�。
問:內(nèi)容太多���,有些不想要的怎么去除���?
答:兩種方式,成品版里直接可以隱藏不在前臺顯示��,并可以把經(jīng)常不用的用下移的方式移動到底部��,另一中方式就是使用拖曳版����,自己規(guī)劃設(shè)計想要的頁面。